今回はplotlyというライブラリを使って、データの可視化をしてみたいと思います。
plotlyの特徴はインタラクティブに操作できるグラフを作成できるという点です。
BIツールのように全体を表示した後、気になる箇所を拡大表示することが可能です。
バージョン4以前(〜バージョン3)はオンラインモードとオフラインモードというのが存在していました。
オンラインモードはデータをクラウドにアップロードする機能があり会社で利用する時に間違いがあってはいけないと、明示的に機能をオフにしてあげる必要がありました。
バージョン4からオンラインモードはplotlyパッケージから削除され、別パッケージ(chart-studio)で管理されるようになったようです。
plotly.py version 4 is "offline" only, and does not include any functionality for uploading figures or data to cloud services.
引用: https://plotly.com/python/getting-started/#installation
古い記事などを参照されている場合は、現在はオフラインモードで描画ということをご認識ください。
plotlyのインストール
$ /Users/hinomaruc/Desktop/notebooks/my-venv/bin/python3 -m pip install plotly
Collecting plotly
Downloading plotly-5.6.0-py2.py3-none-any.whl (27.7 MB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 27.7/27.7 MB 6.8 MB/s eta 0:00:00
Collecting tenacity>=6.2.0
Downloading tenacity-8.0.1-py3-none-any.whl (24 kB)
Requirement already satisfied: six in ./my-venv/lib/python3.9/site-packages (from plotly) (1.16.0)
Installing collected packages: tenacity, plotly
Successfully installed plotly-5.6.0 tenacity-8.0.1
plotlyで棒グラフを描画
データをインタラクティブに操作できるように、plotlyの描画結果をそのままサイトに載せようと思いましたが5MBくらいの容量になるので画像だけをエクスポートしました。
実際の操作はjupyter notebook上などで実施ください。
データの準備
import pandas as pd
# ボストンの住宅価格データセットの読み込み
df = pd.read_csv("http://lib.stat.cmu.edu/datasets/boston_corrected.txt", encoding='Windows-1252',skiprows=9,sep="\t")df.head()
OBS. TOWN TOWN# TRACT LON LAT MEDV CMEDV CRIM ZN ... CHAS NOX RM AGE DIS RAD TAX PTRATIO B LSTAT 0 1 Nahant 0 2011 -70.955 42.2550 24.0 24.0 0.00632 18.0 ... 0 0.538 6.575 65.2 4.0900 1 296 15.3 396.90 4.98 1 2 Swampscott 1 2021 -70.950 42.2875 21.6 21.6 0.02731 0.0 ... 0 0.469 6.421 78.9 4.9671 2 242 17.8 396.90 9.14 2 3 Swampscott 1 2022 -70.936 42.2830 34.7 34.7 0.02729 0.0 ... 0 0.469 7.185 61.1 4.9671 2 242 17.8 392.83 4.03 3 4 Marblehead 2 2031 -70.928 42.2930 33.4 33.4 0.03237 0.0 ... 0 0.458 6.998 45.8 6.0622 3 222 18.7 394.63 2.94 4 5 Marblehead 2 2032 -70.922 42.2980 36.2 36.2 0.06905 0.0 ... 0 0.458 7.147 54.2 6.0622 3 222 18.7 396.90 5.33 5 rows × 21 columns
#後ほどデータを降順で描画するため、OBS.カラムをstr型に変更しておく。
df = df.astype({'OBS.': 'str'})plotlyで棒グラフの描画 (住宅価格の中央値 x 連番)
今回は汎用的に使えるgraph_objectsを利用します。
もっと簡単にグラフが作成できるようにimport plotly.express as pxというパッケージも用意されています。
(昔少しplotlyを使いましたが、2018年ごろは無かったと思います)
細かい設定がいらない場合はimport plotly.express as pxを使い、凝った作りにしたい場合はimport plotly.graph_objects as goを使うとよろしいかと思います。
import plotly.graph_objects as go
# 図の設定
fig = go.Figure(go.Bar(x=df["OBS."], y=df["CMEDV"]))
# 図の追加設定 (各オプションは図の設定に記載してもOK)
fig.update_traces(text=df["TOWN"])
fig.update_traces(hovertext=["%s:%d部屋" % (l, w) for l, w in zip(df["TOWN"], df["RM"])])
fig.update_traces(marker_color='#4F81BD') # marker_line_color='white',marker_line_width=1.5, opacity=0.6
# レイアウトの設定
fig.update_layout(
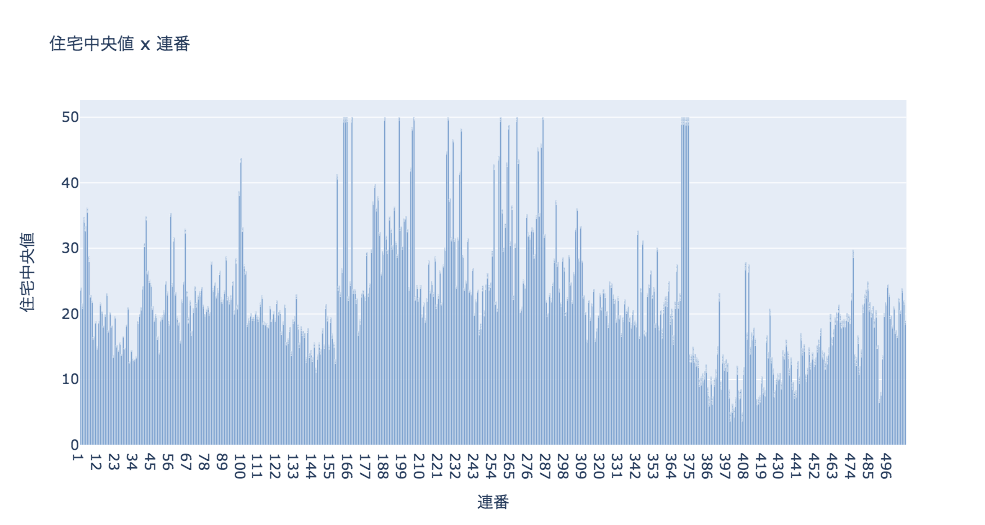
title='住宅中央値 x 連番',
xaxis=dict(title='連番',titlefont_size=16),
xaxis_tickfont_size=14,
yaxis=dict(title='住宅中央値',titlefont_size=16),
yaxis_tickfont_size=14
)
ユニークキーをX軸に置いて、全てのデータを表示してみました。
簡単にインタラクティブなグラフが作成できます。
plotlyで棒グラフの描画 (住宅価格の中央値 x 町名)
# 図の設定
fig2 = go.Figure(go.Bar(x=df["TOWN"], y=df["CMEDV"]))
# 図の追加設定 (各オプションは図の設定に記載してもOK)
fig2.update_traces(text=df["OBS."])
fig2.update_traces(hovertext=["%s:%d部屋" % (l, w) for l, w in zip(df["OBS."], df["RM"])])
fig2.update_traces(marker_color='#C0504D') # marker_line_color='white',marker_line_width=1.5, opacity=0.6
# レイアウトの設定
fig2.update_layout(
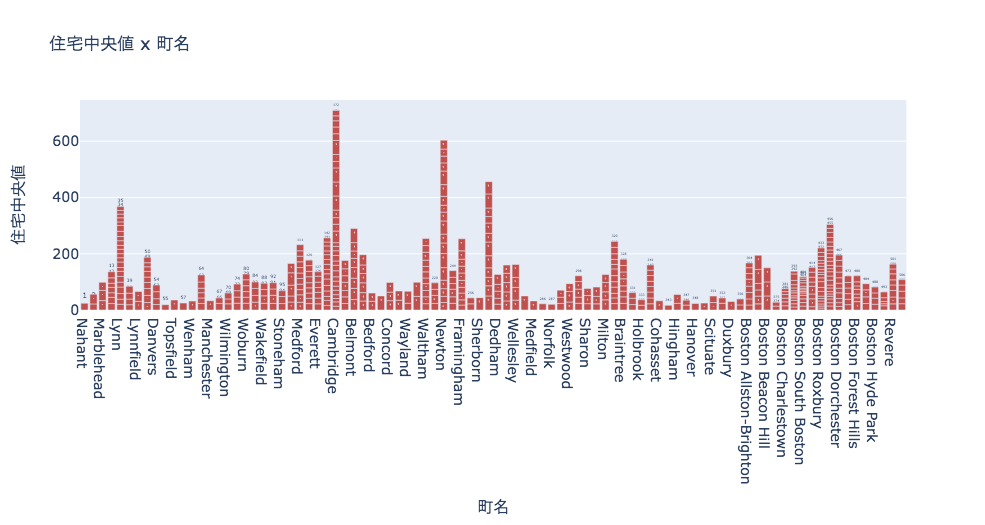
title='住宅中央値 x 町名',
xaxis=dict(title='町名',titlefont_size=16),
xaxis_tickfont_size=14,
yaxis=dict(title='住宅中央値',titlefont_size=16),
yaxis_tickfont_size=14
)
X軸がユニークキーでない場合は、自動的に積み上げ式の棒グラフにしてくれるようです。
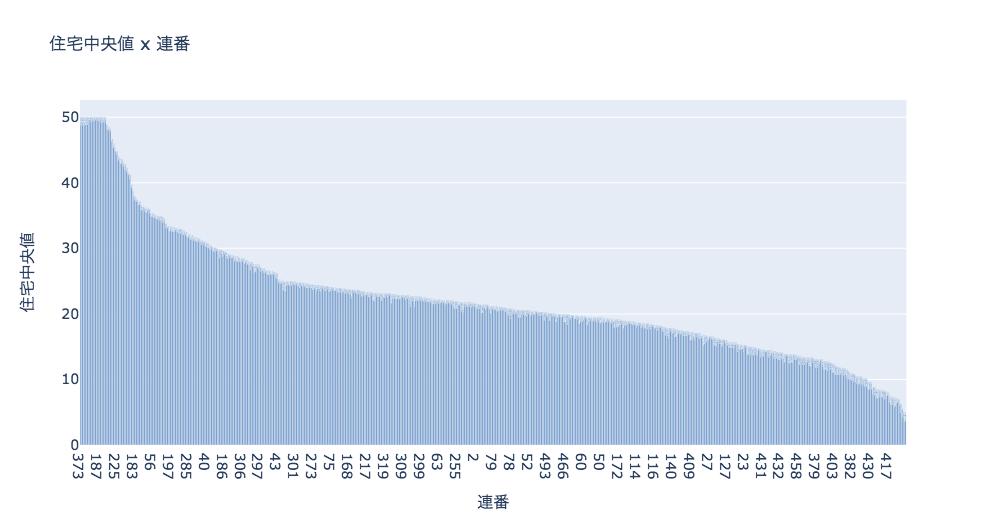
plotlyで棒グラフの描画 (住宅価格の中央値 [降順] x 連番)
分析では、よく数値の大きい順に並べて描画することが多いので試してみました。
# x軸のデータ型がstrでないと降順にならないので注意 (少なくとも数値型はダメだった)
fig.update_layout(xaxis={'categoryorder':'total descending'})
# or fig.update_xaxes(categoryorder='total descending')
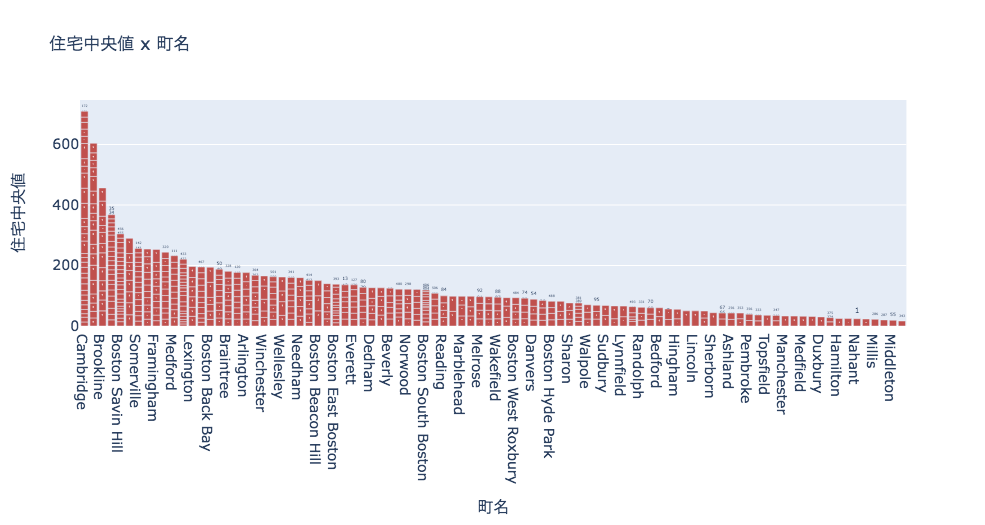
plotlyで棒グラフの描画 (住宅価格の中央値 [降順] x 町名)
fig2.update_layout(xaxis={'categoryorder':'total descending'})
# or fig2.update_xaxes(categoryorder='total descending')
X軸に町名を設定をすると、同じ町名の住宅価格の合算値の降順になりました。
まとめ
データをグラフ化してインタラクティブに内容を見たい場合は重宝しそうです。
ただし、plotlyのオフラインモードで大量データを描画すると固まってしまう問題が当時あったので私はseabornを使うようにした記憶があります。(オンラインモードは試していない)
ひょっとしたら改善されているかもしれませんが、ビッグデータを扱う場合はご留意ください。