画像が大量にある場合、jupyter notebookのアウトプットに全て表示して確認するのはあまり現実的ではありません。
そこで、Jupyter notebookでもスライドショーのように描画する方法であれば見やすいかなと思い調べてみたら、ipywidetsで実現可能そうだったのでコードを書いてみました。
ちなみに数枚だけであればjupyter notebookの画面で画像名をクリックすれば1枚ずつブラウザ上で見れますので楽です。
「jupyter notebookの画面」とは下記のような画面を指しています。(notebook上の画面ではないです)

図: http://localhost:8888/view/dataset/justviewimages/cat
画像の準備
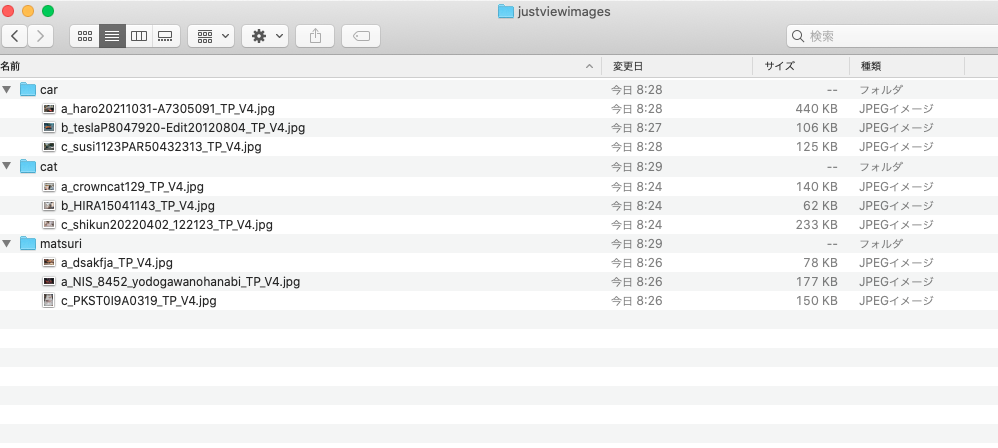
今回はフリー素材「ぱくたそ」さんから猫・車・夏祭りに関する画像を3枚ずつダウンロードしました。

図: ダウンロードした画像の構成
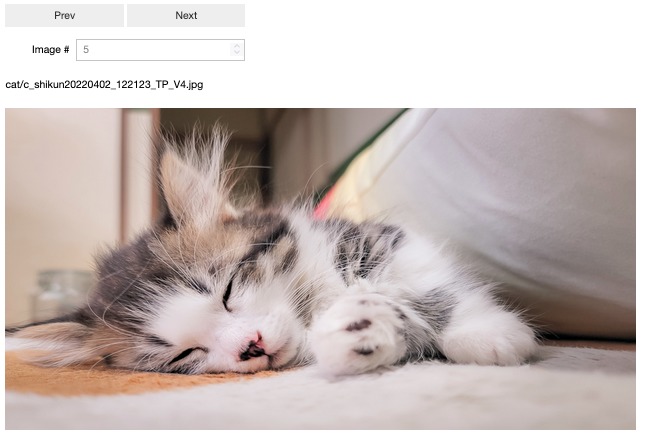
画像スライドショーの作成 (自動で次の画像に遷移はしません)
自動で次の画像に遷移はしませんが、「Next」をクリックすると他の画像が表示されることが分かります。
※ 事前にpip install ipywidgetsにてipywidgetsのインストールが必要になるかも知れません。
ipywidgetsによるスライドショーの作成
import ipywidgets as widgets
import os
from IPython.display import display
from PIL import Image
# フォルダ名のリストと画像の拡張子を指定
BASE_FOLDER="/Users/hinomaruc/Desktop/blog/dataset/justviewimages"
folder_names = ['cat', 'car', 'matsuri']
ext = ('jpeg','jpg','png')
# フォルダ内の画像ファイル名を取得
files = []
for folder_name in folder_names:
files.extend([(folder_name, f) for f in os.listdir(os.path.join(BASE_FOLDER, folder_name)) if f.lower().endswith(tuple(ext))])
files = sorted(files) # ファイル名をソート
# 画像を表示するウィジェットを作成
image_widget = widgets.Image(layout=widgets.Layout(width='80%', height='80%'))
# 前へ、次へボタンを作成
prev_button = widgets.Button(description='Prev')
next_button = widgets.Button(description='Next')
# カウンターとラベルを作成
counter = widgets.IntText(value=0, description='Image #', disabled=True)
label = widgets.Label(value="")
# 画像表示関数
def display_image(index):
# フォルダ名とファイル名をアンパック
folder_name, file_name = files[index]
# フルパスを取得
image_path = os.path.join(BASE_FOLDER, folder_name, file_name)
# ウィジェットの設定
image = Image.open(image_path)
image_widget.value = open(image_path, 'rb').read()
# カウンターとラベルのアップデート
counter.value = index
label.value = os.path.join(folder_name,file_name)
# 初期表示
display(widgets.HBox([prev_button, next_button]), counter, label, image_widget)
display_image(0)
# ボタンコールバック
def on_prev_button_clicked(b):
index = max(counter.value - 1, 0)
display_image(index)
def on_next_button_clicked(b):
index = min(counter.value + 1, len(files) - 1)
display_image(index)
prev_button.on_click(on_prev_button_clicked)
next_button.on_click(on_next_button_clicked)Out[0]

「Next」をクリックすると画像が変わります。上記はスクリーンショットなので何も起きませんが、実際に試してみてください。
画像を何百回もクリックするのが辛い方は「Next」の上にカーソルを置いたまま「ENTER」キーを押しっぱなしにしても動作するようです。
まとめ
1枚に複数の物体が存在する画像へのディープラーニングの精度を確認するため、モデルを試した大量の検知済み画像を確認する時に辛かったので作成してみました。
目で結果を確認するのは一番確かですが、何百枚も確認するのは大変なので上手に精度を確認する方法を確立したいですね。

