ブログのデザインをダークモードに対応しました。
利用者によってはOSやブラウザをダークモードで使っている方も多いと思います。
ダークモードの特徴としては、暗い背景と明るいテキストが採用され、パソコンの画面をよく見る方の目に優しいとされています。
ダークモードを使う利点
私の周りにも意外と多くの方が設定をダークモードにして日々業務をしているのを見ています。
そのため当ブログの記事を読んでくださっているユーザーは、大学での勉強や仕事中での調べごとに使っている方が多いと思われるのでダークモードを利用している方が多いのではないかと感じました。
ユーザーエクスペリエンス向上のため設定をしてみようとは思いましたが、何が良くなるのだろうと調べてみたらダークモードには下記のようなメリットがあるようです。
目の疲れの軽減
明るい環境でのデバイスの使用は、長時間の閲覧や作業によって目の疲れを引き起こすことがあります。
ダークモードでは、画面上の明るい色が減少し、これによって視覚的な快適性が向上し、目の疲れを軽減できるとされています。
低照度環境での利便性
ダークモードは、夜間や低照度の環境での使用に特に適しています。
画面が周囲の環境に比べて過度に明るいと、目の適応が難しくなるため、ダークモードはこれを軽減し、画面の眩しさを和らげます。
電力消費の削減
一部のディスプレイでは、画面が明るいほど電力を多く消費します。
ダークモードを使用することで、画面の発光量が削減され、バッテリー寿命を延ばすことができる場合があります。
視力に対するやさしさ
一部のユーザーは、明るい画面が原因で頭痛や視覚不快感を感じることがあります。
ダークモードはこれを緩和し、画面の明るさを抑えることで快適な視覚環境を提供できます。
当ブログのダークモードへの適用方法
今までライトモードを好んで使っていたため特に気にしたことはなかったのですが、下記のようにCSSを設定しダークモードに対応してみました。
@media (prefers-color-scheme: dark) {
.body, .header {
background-color: rgb(28,26,26);
}
}「prefers-color-scheme」はOSやブラウザでダークモードに設定しているときの条件分岐に使えるようです。
prefers-color-scheme は CSS のメディア特性で、ユーザーがシステムに要求したカラーテーマが明色か暗色かを検出するために使用します。
ユーザーはオペレーティングシステムの設定 (ライトまたはダークモードなど) やユーザーエージェントの設定で、この設定を示す場合があります。
引用: https://developer.mozilla.org/ja/docs/Web/CSS/@media/prefers-color-scheme
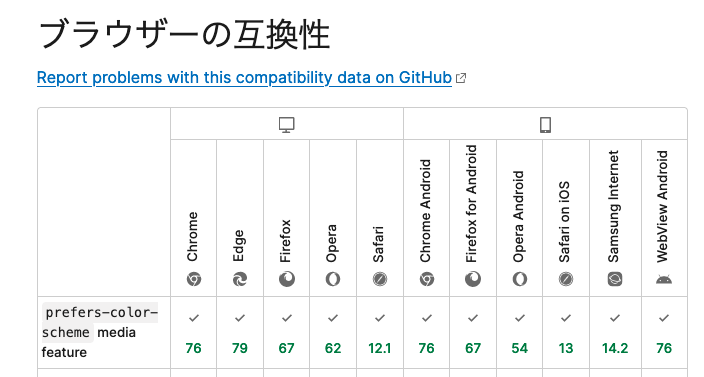
下記バージョンのブラウザとは互換性があるようです。

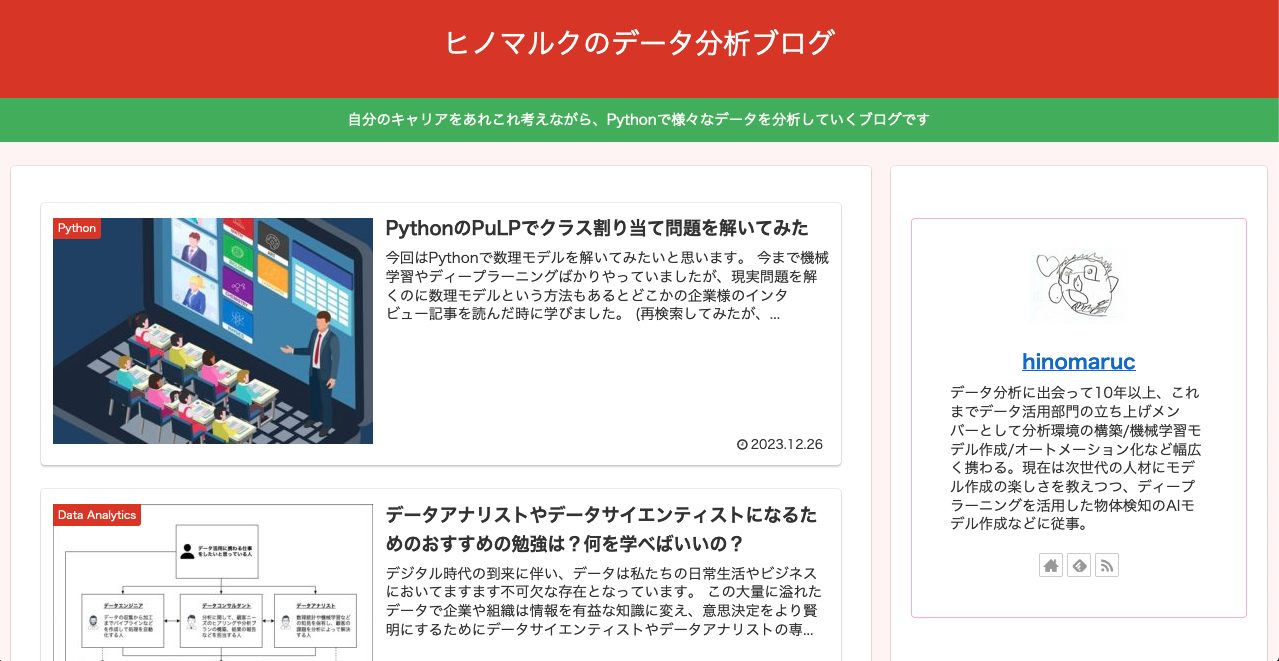
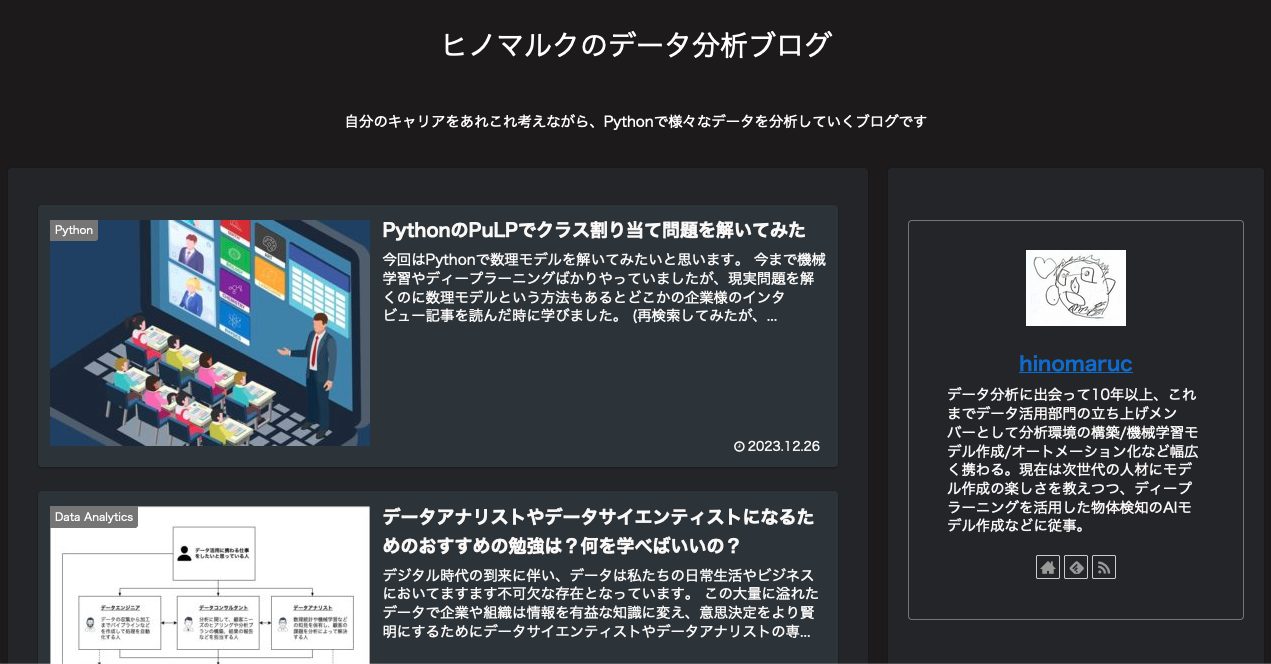
見た目は下記のようになります。
ライトモードの時の表示

ダークモードの時の表示

ダークモードの設定をしてたら見た目が慣れてきて、確かに見やすいなと感じるようになりました 笑
その他ダークモードへの設定方法
CSSの変更以外にも、ワードプレスのプラグイン (WP Dark Modeなど)を導入することやワードプレスのダークモード対応テーマの導入などやり方はありました。
ただ、プラグインは無料機能だと出来ることが限られていたり、ダークモード対応テーマは細かいデザインの変更が必要だったり、ライトモードのデザインも変更になってしまうので最終的に自分でCSSをいじることにしました。
まとめ
今回真面目にダークモードに触れてみて、夜寝ながらスマホの画面を見る時などは見やすいなと感じました。
まる1日かかって調査と地道にデバッグしながらデザインの変更をしたので、長時間画面を見続けているITを勉強中の方や仕事中のエンジニアの方でダークモードを使ってる方のユーザビリティが少しでも向上したらいいなと思っています 笑